Notice du créateur de textes à trous
Retour à l'accueil
Téléchargement : Télécharger l'exemple à modifier
avec n'importe quel bloc-note.
I) Principes de base
Le script proposé sert à créer facilement des exercices de texte à trous contenant 10 mots à trouver. Il se présente sous forme
de page HTML, c'est à dire que la page produite en modifiant le modèle pourra fonctionner aussi bien en ligne que hors ligne.
La fabrication d'un nouvel exercice se fait en modifiant l'exemple (puis en sauvegardant sous un autre nom). Ceci ne demande pas
de compétence antérieur en programmation si vous suivez scrupuleusement ce guide.
Il est fourni une feuille de style externe. Le fichier texteatrous.css devra donc toujours se trouver dans le même
dossier que vos pages HTML d'exercice pour que l'affichage fonctionne. Dans le cas contraire, l'exercice fonctionnera
quand même mais son apparence sera franchement misérable.
Le script est prévu pour des textes qui contiennent 10 trous à boucher. Dans ce cas d'utilisation la création est facile,
comme expliqué ci-dessous. Il est possible de changer ce nombre, mais au prix d'un travail de programmation un peu plus
compliqué.
II) Quatre endroits où retoucher le code
Nous allons voir les endroits où il faut intervenir dans le programme dans l'ordre où on les rencontre dans le fichier. Vous
pourrez ensuite faire ces interventions dans l'ordre où ça vous arrange.
1) La correction
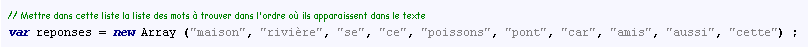
Le premier endroit où il faut intervenir est la correction. Voici son apparence :

Il faut que vous remplaciez les mots de l'exemple par les 10 mots attendus dans l'ordre où ils apparaissent dans le texte.
Cette liste sert à comparer les réponses de l'élève avec les réponses attendues. Elle ne doit pas comporter d'erreur. Attention à
ne pas enlever de guillemets.
2) L'en-tête de la page
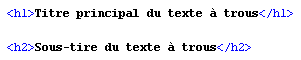
Vous pouvez mettre en haut de votre page un titre principal et un sous-titre principal. Il faut pour cela modifier ce
passage :

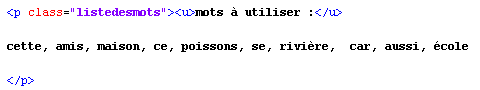
3) La liste des mots à utiliser
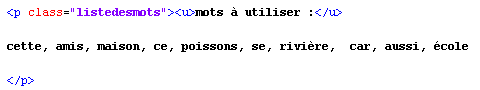
Vous pouvez afficher dans le désordre la liste des mots à caser. Voici le passage à éditer :

La liste s'affichera telle que vous l'écrirez, aux effets de style près. Il faut donc que la liste soit dans le désordre,
sinon il n'y aurait plus d'exercice. Si vous ne voulez pas donner cette information aux élèves, il faut supprimer la
totalité de ce qui apparaît sur l'image.
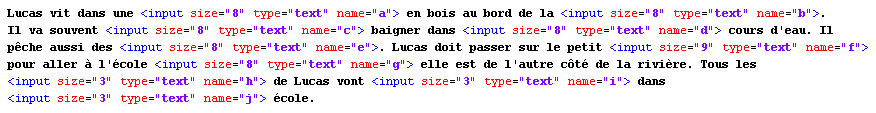
4) Le texte
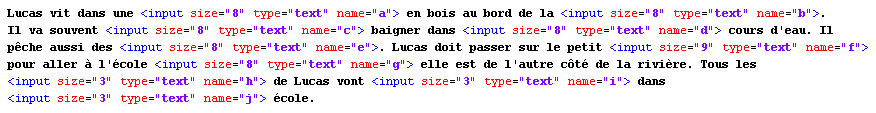
La plus grosse modification est évidemment l'écriture du texte. Pour cela, il faut éditer la partie du code qui suit
et qui sert d'exemple :

Les balises input représentent les endroits où un trou à boucher va apparaître. Vous pouvez les déplacer autant que vous voulez,
mais pas en modifier le contenu. Faites attention de ne pas les amocher en éditant le contenu du texte !
Vous ne devez en aucun cas modifier l'ordre de ces balises les unes par rapport aux autres (les attributs name doivent rester
dans l'ordre de l'alphabet).
III) Le problème de la saisie semi-automatioque
1) Nature du problème
La saisie automatique permet sur le web d'avoir la liste des réponses déjà entrées dans un champ de même nom, en cliquant
sur le champ. Ceci est géré par le navigateur. Si elle est activée chez l'utilisateur, les élèves risquent de voir apparaître
en-dessous de chaque champ les réponses entrées auparavant par leurs camarades. C'est évidemment très gênant.
2) Principe des solutions
Il est possible de désactiver la saisie semi-automatique dans les options du navigateur et de supprimer toutes les entrées
sauvegardées.
3) Solutions pour les utilisateurs de vos textes
Une notice d'aide en images toute faite est mise à votre desposition pour aider les utilisateurs de vos textes à faire les opérations
nécessaires. Un lien vers cette notice est proposé en bas des textes. Voir cette notice d'aide.
IV) Droits d'utilisation des scripts proposés
- L'ensemble des scripts HTML, CSS et PHP restent la propriété exclusive de leur auteur, Olivier Batteux,
et leur utilisation se fait uniquement dans les conditions prévues ci-dessous.
- L'utilisation des scripts pour la réalisation non-commerciale d'un nombre illimité d'exercices
est accordée gratuitement à tout utilisateur pour une durée illimitée.
- Aucun ajout de publicité sur les pages d'exercices n'est autorisé.
contact : 
Olivier Batteux