Notice de l'afficheur de texte
Retour à l'accueil
Téléchargement : Télécharger le site php prêt à transférer
sur un espace web. Vous pourrez ensuite en gérer le contenu en éditant uniquement les fichiers txt contenus dans
le dossier admin.
I) Principe et but
Le but de l'afficheur de texte est de rendre facile la réalisation de sites
proposant un corpus de textes que le visiteur peut lire avec la mise en
page qu'il souhaite (police de caractères, taille, couleur du texte, couleur de fond, style).
Ainsi ces sites peuvent être entretenus sans véritable compétence en programmation. La seule chose à comprendre
est le balisage des parties du texte expliqué juste en dessous.
II) Comment écrire un texte
1) Principe de base du système
Pour écrire un texte, l'auteur du site crée un fichier bloc-note avec un nom de fichier du
type texte3.txt. Ce fichier doit être placé dans le dossier "admin".
2) Principe général de balise
En HTML, on place les mots, phrases ou paragraphes entre des balises qui indiquent leur nature, leur rôle, leur importance.
Il faut donc une balise ouvrante pour marquer le début du passage balisé, et une balise fermante pour en indiquer la fin.
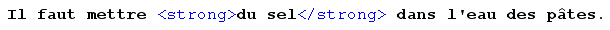
On reconnaît la balise fermante au / qui la caractérise. Exemple :

Dans cet exemple, le groupe de mots "du sel" est dans la balise strong. Cette balise sert à indiquer les mots
très importants pour les mettres en relief.
Nous allons maintenant voir toutes les balises dont l'auteur dispose de base dans cet outil pour structurer son texte.
Il s'agira en tout état de cause d'indiquer du sens et non la forme de l'affichage puisque le principe est de laisser
le visiteur la choisir.
3) Baliser un titre principal
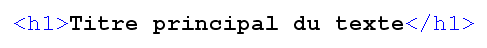
La balise prévue pour afficher un gros titre centré, par exemple le titre du texte en haut de page, est h1. Exemple :

Ainsi l'expression "Titre principal du texte" va apparaître en tant que titre de première importance.
Techniquement, on peut placer plusieurs titres de cette importance dans la page mais il faut veiller à ce que
le document reste cohérent.
4) Compléter un titre principal
Il est possible de compléter un titre principal par un sous-titre principal, par exemple pour préciser la nature du texte ou
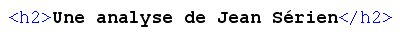
son auteur, grâce à la balise h2. Exemple :

5) Titres pour les grandes parties du texte
La balise h3 sert à placer à gauche un grand titre pour une partie du texte. Exemple :

6) Les sous-titres
La balise h4 sert pour les sous-titres, par exemple pour découper un chapitre h3 en plusieurs sous-parties.
Elle aligne à gauche mais décale du bord pour faciliter la lecture. Exemple :

7) Le paragraphe
Chaque paragraphe est à l'intérieur de balise p. Voici un exemple avec 2 paragraphes successifs :

Le fait d'aller à la ligne ou pas après le p fermant ne change pas l'apparence de la page pour le visiteur.
8) Aller à la ligne
On peut retourner à la ligne sans changer de paragraphe (au sens informatique). Pour cela on utilise un br. Exemple :

Ainsi le texte retournera à la ligne après lala, mais sans laisser d'espace entre les lignes. Du point de vue informatique, il s'agit d'un
seul paragraphe.
9) Mettre un mot en valeur
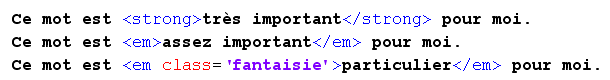
On peut mettre un (ou des) mot en valeur avec les balises strong et em. Un em de classe fantaisie est également mis à disposition.
Voilà comment les utiliser :

Les balises indiquent le caractère important du mot et non sa forme. La façon dont il sera mis en valeur dépendra
des choix du visiteur.
10) Présenter une poésie centrée
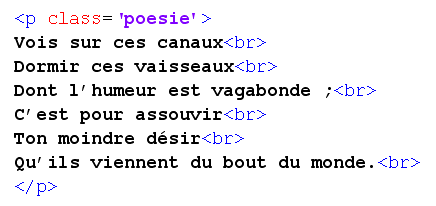
Un paragraphe de classe poésie est disponible pour le centrage. Voici un exemple de paragraphe poétique
qui sera centré à l'affichage :

Cette balise peut être détournée pour centrer d'autres paragraphes.
11) Signature en bas à droite du texte
De la même manière, on peut utilier un paragraphe de classe signature pour mettre son nom en bas
à droite du texte.
12) Présenter une liste à points
On peut présenter une liste à points en HTML avec les balises ul et li comme suit. Le style proposé dans ce
service n'impose pas de forme à ces listes. C'est donc le style par défaut des navigateurs qui sera appliqué.

13) Faire un lien hypertexte
Un lien hypertexte est noté par une balise a. Il faut mentionner la page de destination dans le href.
Exemple :

14) La validation du consortium W3
Vous pouvez faire pratiquer une vérification automatique du code de vos page grâce au valideur HTML du
consortium W3. Pour cela, cliquez sur la petite image qui est ajoutée automatiquement en bas du texte.
Un code qui n'est pas aux normes peut très bien être affiché correctement, mais c'est quand même mieux
d'avoir une page qui respecte les standards.
III) Etablir la liste des textes
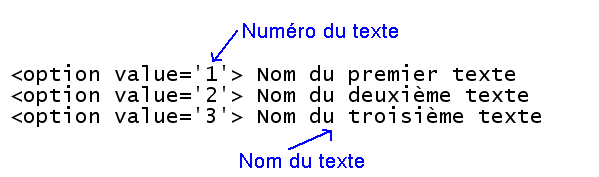
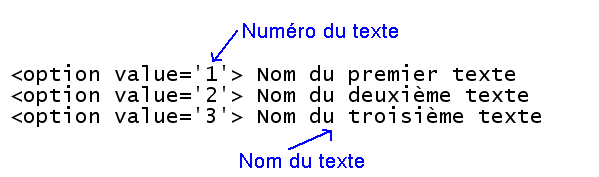
Il faut ouvrir le fichier biblio.txt qui est dans le dossier "admin". Voici sa tête :

A savoir :
- Le titre indiqué dans le fichier est celui qui s'affiche dans le menu déroulant de sélection des textes.
- L'ordre de ce menu est le même que celui du fichier.
- Les numéros peuvent être dans le désordre par rapport à l'ordre d'affichage, ou ne pas se suivre.
- Les textes doivent avoir des numéros différents.
- On peut retirer des textes de la liste, en ajouter ou en insérer, en respectant la même syntaxe.
- Il faut éviter de changer les numéros des textes (à moins de renommer correctement les fichiers).
Le texte qui a la "value" 1 correspond au fichier texte1.txt, le texte qui a la "value" 2
correspond au fichier texte2.txt ; on peut même utiliser une "value" abc : elle renverra à un fichier
texteabc.txt . Ce qui est contenu dans le "value" est collé à la suite du mot "texte" et
le fichier est de format .txt .
IV) Personnaliser sa page d'accueil
1) Haut de la page d'accueil
Vous pouvez changer les titres et la présentation du haut de votre page d'accueil en éditant le fichier
accueilhaut.txt qui est dans votre dossier admin. Cela devrait vous sembler simple si vous avez suivi la partie sur
l'écriture des textes. Une fois la nouvelle version du fichier accueilhaut.txt en ligne, votre nouveau haut de page
d'accueil s'affichera automatiquement.
2) Bas de la page d'accueil
Vous pouvez personnaliser la liste dure et la description de vos textes qui s'affichent en-dessous du formulaire sur
votre page d'accueil. Pour cela, il faut éditer le fichier accueilformulaire.txt qui est dans votre dossier admin.
Il est conseillé de suivre la syntaxe simple donnée en exemple. Vous n'avez rien d'autre à faire qu'éditer ce fichier et
mettre la nouvelle version en ligne.
V) Notions de base pour mettre en ligne
Il faut bien avoir à l'esprit que le site fonctionne en php, donc qu'il n'est possible de tester le texte écrit
qu'en envoyant sur son site internet le fichier texteX.txt et le fichier bilio.txt mis à jour (puis en se
connectant à son site en tant que visiteur). Il n'est pas possible de visionner le résultat en faisant un
double-clic sur un fichier de son site. Pour cela, il faut disposer d'un hébergement et d'un logiciel pour faire
le transfert FTP, comme pour n'importe quel site. L'adresse du site est celle du dossier qui contient le fichier
index.php.
VI) Pour les utilisateurs experts
1) D'autres balises
On peut ajouter un style pour de nouvelles balises ou classes de balises mais il faut éviter de contre-dire
les balises déjà définies. C'est sur la feuille de style interne au fichier textes.php qu'il faut intervenir.
Les balises utilisées par le logiciel de base et qu'il faut éviter de bousculer sont :
- h1, h2, h3, h4
- p, p.poesie, p.signature
- strong, em, em.fantaisie
- td
- tr.tex, tr.envoi
- table, table.modif
Certaines de ces balises sont en CSS dur dans le fichier textes.php, vous pouvez les compléter
(sans grande compétence en programmation) en faisant
attention de ne pas aller à l'encontre de l'esprit du logiciel (laisser le visiteur choisir la forme).
De toute façon, vous gardez une marge de manoeuvre importante car vous pouvez ajouter de nouvelles classes
de balises.
2) Changer les nuances de couleur de fond proposées
Les couleurs de fond proposées sont les codes hexadécimaux de type #AEF qui figurent dans les lignes
14, 15 et 16 du fichier forme.php. Si vous vous y connaissez un peu, vous pouvez ajuster ces nuances à votre guise.
Vous veillerez à éditer les formulaires des fichiers index.php et textes.php si la couleur proposée ne colle plus
avec la description du formulaire. Attention à ne pas faire n'importe quoi !
3) Changer les nunaces de couleur de texte proposées
De la même manière qu'au 2, les nuances de couleur de texte sont aux lignes 61, 62 et 63 du fichier
forme.php.
4) Changer les tailles de texte de base proposées
Les 5 valeurs de base des 5 tailles de texte proposées sont aux lignes 37, 38, 39, 40 et 41 du fichier
forme.php. Ne mettez pas autre chose que des pourcentages.
VI) Droits d'utilisation des scripts proposés
- L'ensemble des scripts HTML, CSS et PHP restent la propriété exclusive de leur auteur, Olivier Batteux,
et leur utilisation se fait uniquement dans les conditions prévues ci-dessous.
- L'utilisation des scripts pour la réalisation d'un nombre illimité de sites web
(non-commercieux et sans publicité commerciale) est accordée gratuitement à tout utilisateur
pour une durée illimitée.
- L'utilisateur est autorisé à modifier l'ensemble de ces scripts, à condition que les fonctionnalités
offertes de base aux visiteurs restent opérationnelles.
- Il doit être maintenu sur la page d'accueil un lien vers la page http://hyperclasse.net/prog
proposant ce service.
- La rediffusion (au téléchargement) de ce pack de scripts, modifié ou non, sur un autre site n'est pas autorisée. Si vous
souhaitez faire connaître ce service, faites un lien vers : http://hyperclasse.net/prog
- Tout usage relatif à la formation des enseignants en informatique est totalement libre.
- L'usage de publicité type pop-up ou pop-under sur les pages affichées par ce système n'est pas
autorisé.
- La monnétisation des textes ou de la page d'accueil affichés par ce système (modifié ou non) par des
annonces publicitaires n'est autorisé que par la régie Google Adsense et est soumise à contre-partie. Il
vous sera demandé de mettre mon code Adsense à la place du vôtre sur au moins 25% de vos bannières.
Me contacter le cas échant.
contact : 
Olivier Batteux